Hexo 博客之部署并配置 Twikoo 评论系统
Intro
经过前两篇文章之后,Hexo 博客的搭建已经基本完成。
本篇便来补齐最后一块拼图 —— Twikoo 评论系统。
通过对其进行搭建和配置,来实现 Hexo 博客的评论功能。
准备工作
1.提前注册好 MongoDB 和 Vercel 的账号,地址如下:
2.准备一个域名
部署后端
创建数据库
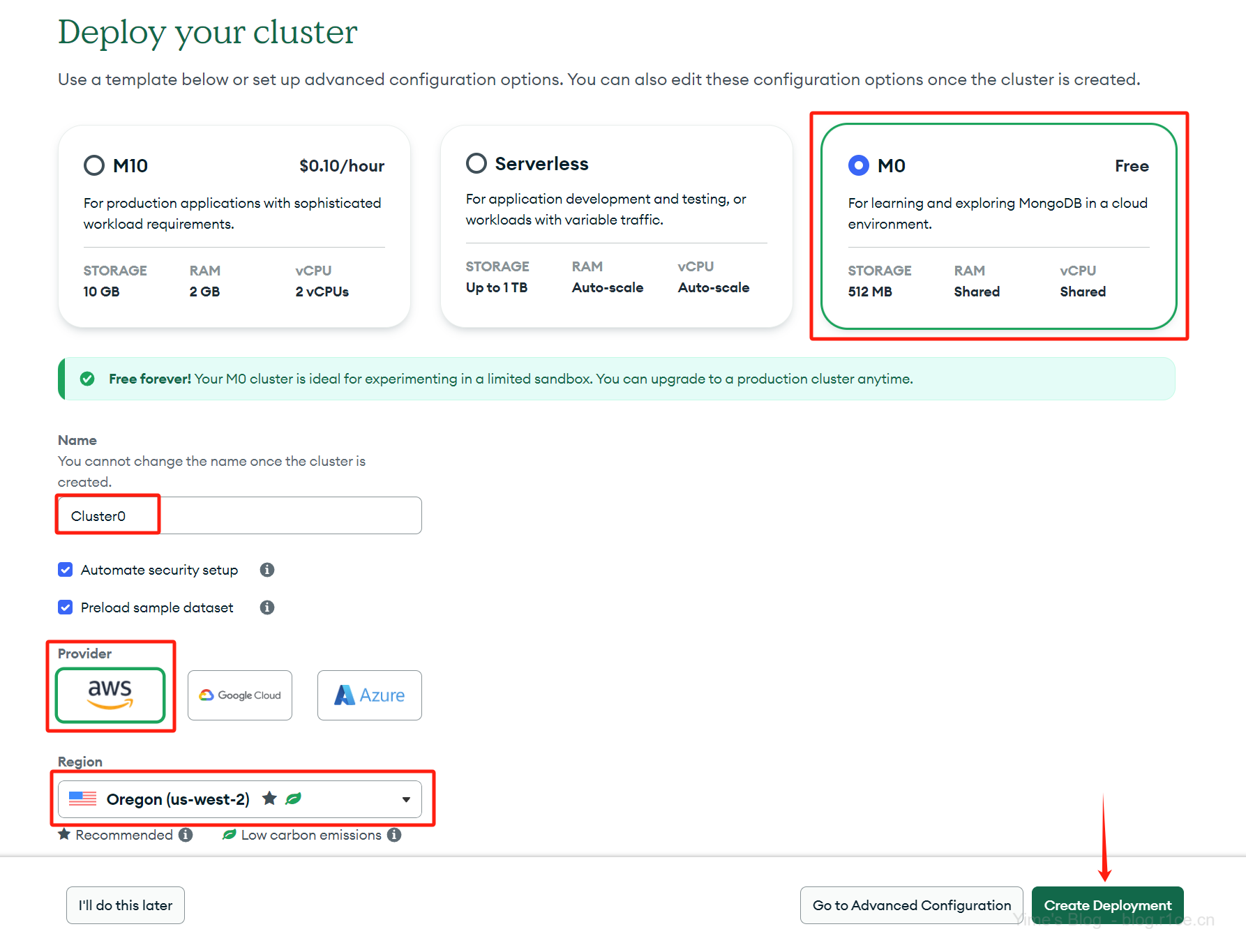
在注册完 MongoDB 账号之后,会自动跳转到 Deploy your cluster 页面,我们修改以下选项:
选择集群的套餐为
M0 - Free修改集群名称,也可以直接默认
选择供应商为
AWS选择地区为
Oregon (us-west-2)点击
Create Deployment来完成集群部署操作

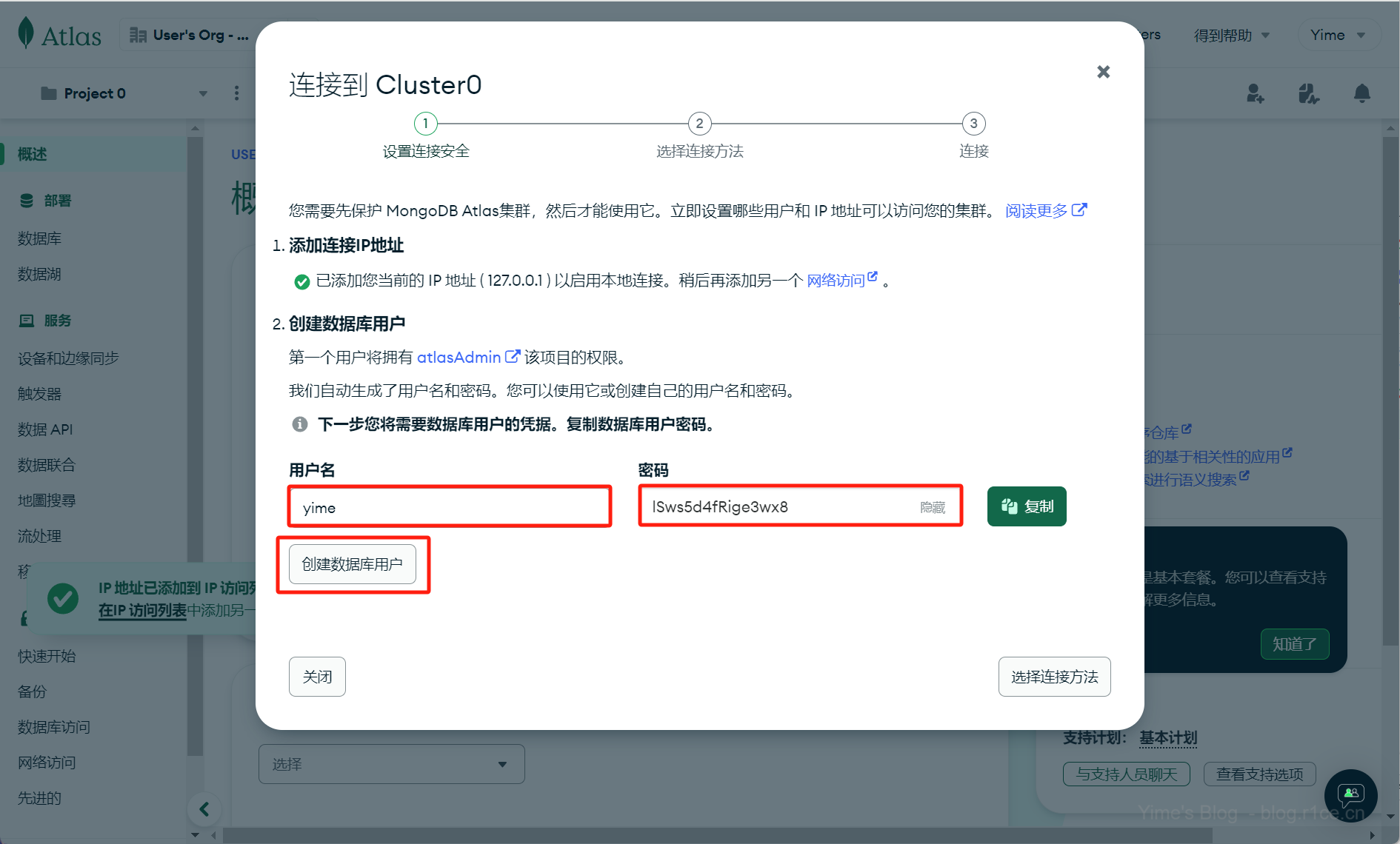
在跳转到的新页面,我们设置 MongoDB Atlas 集群的连接信息。
设置数据库的用户名和密码,并且将两个字段暂时保存在记事本中,方便之后使用
点击
创建数据库用户,来完成数据库用户的创建

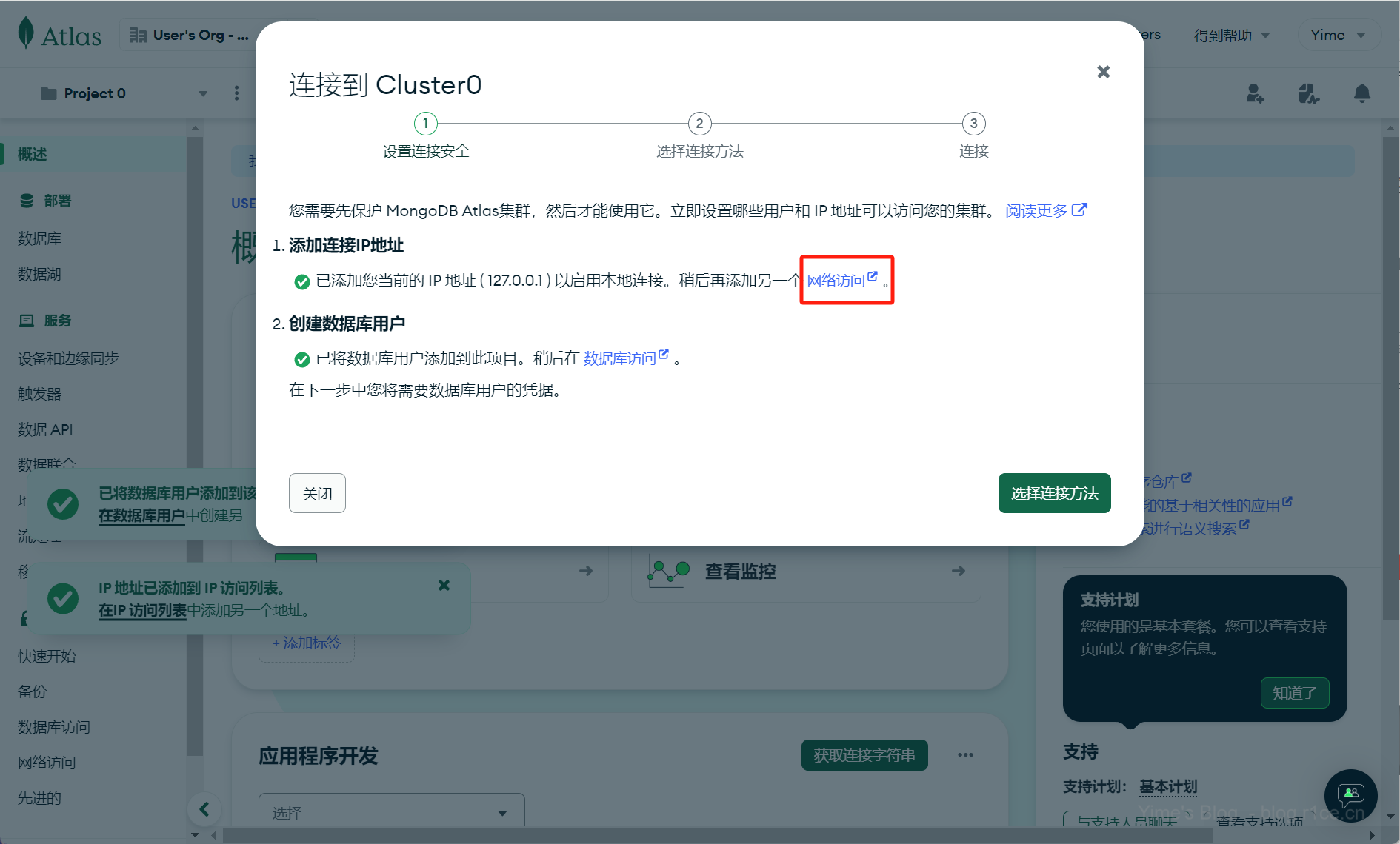
在创建完数据库用户之后,我们点击 添加连接的IP地址 中的 网络访问 链接,来跳转到新页面

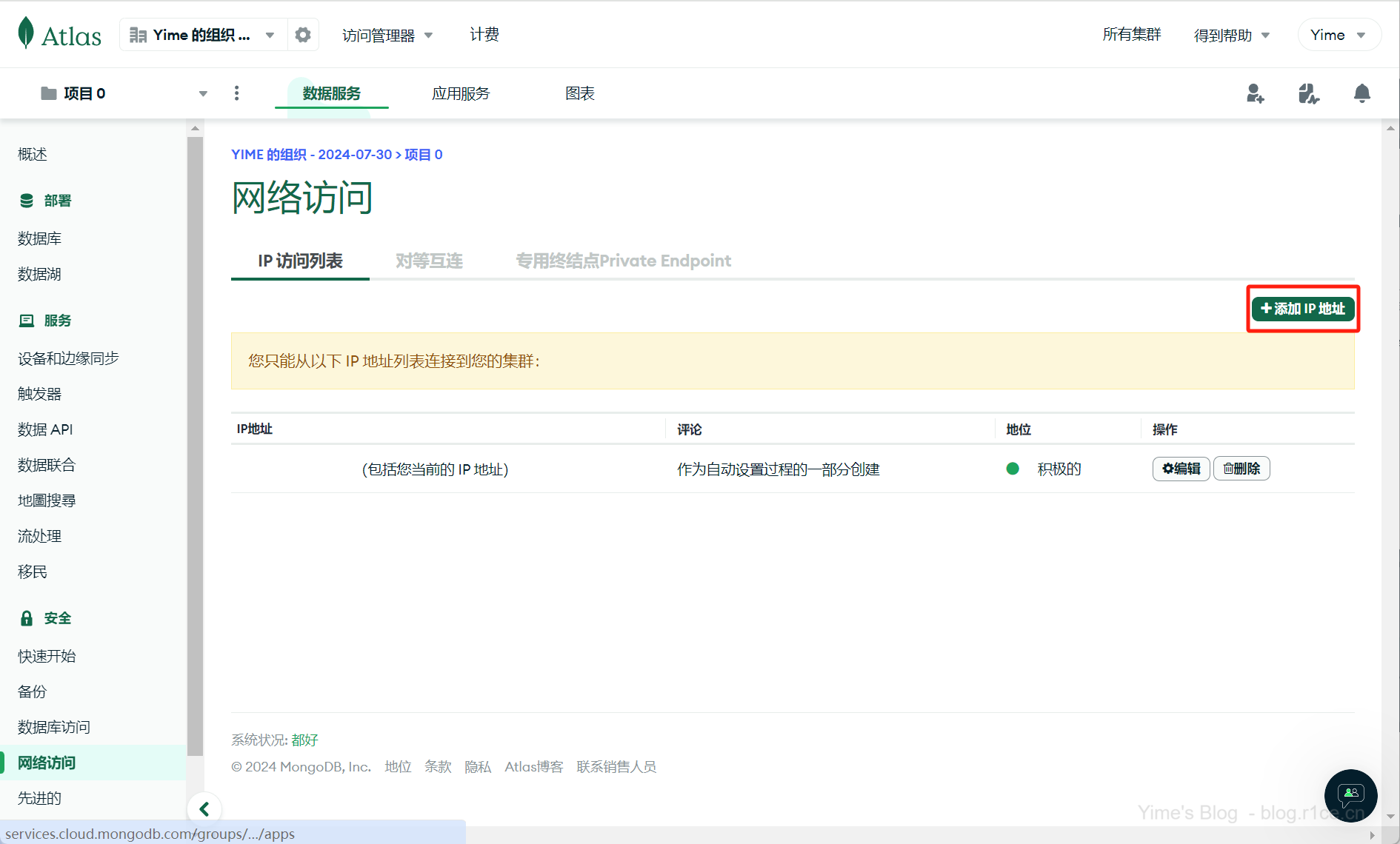
在新页面的右上方点击 添加IP地址 按钮

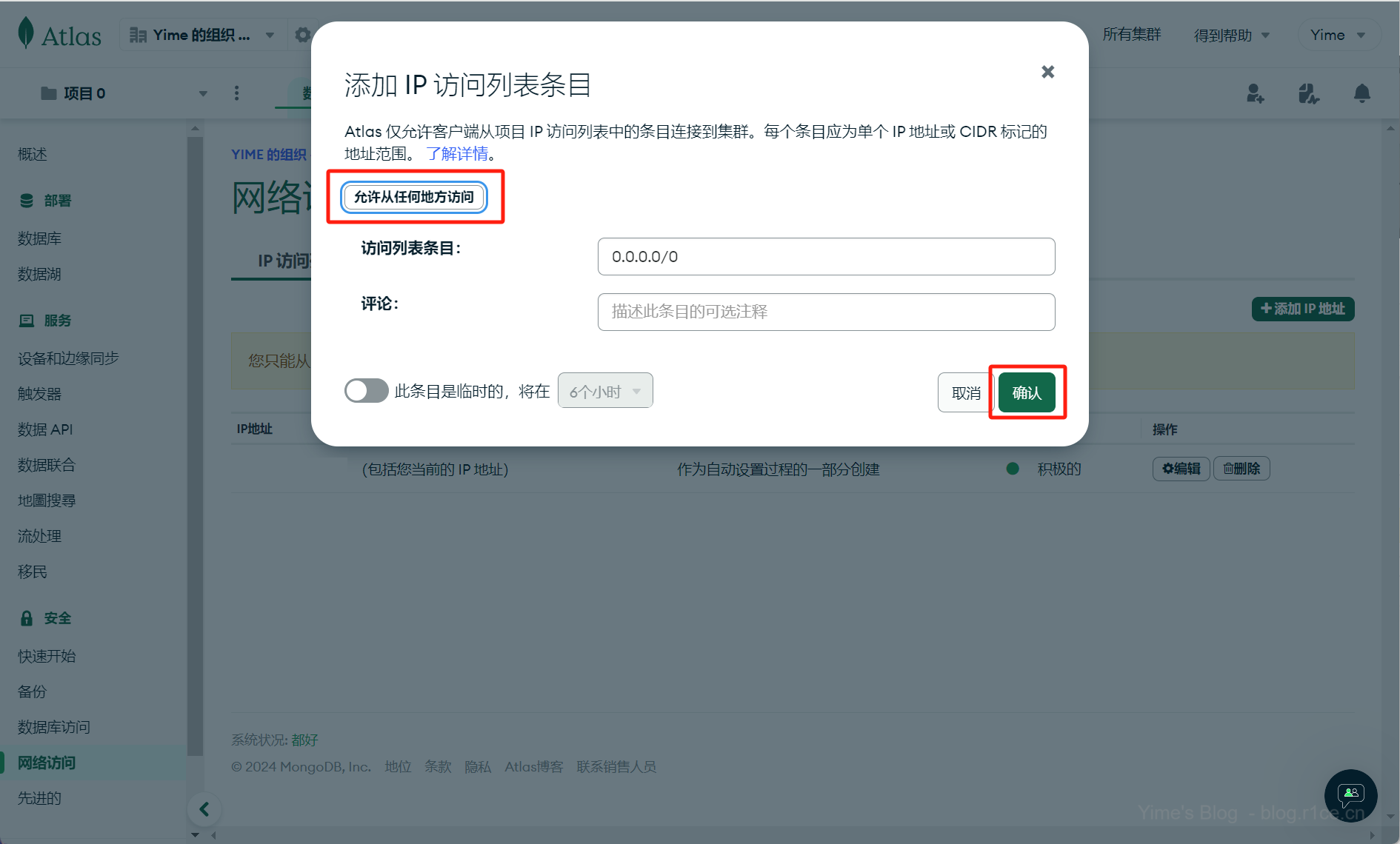
在弹出的窗口里点击 允许从任何地方访问 之后点击 确认 按钮完成添加

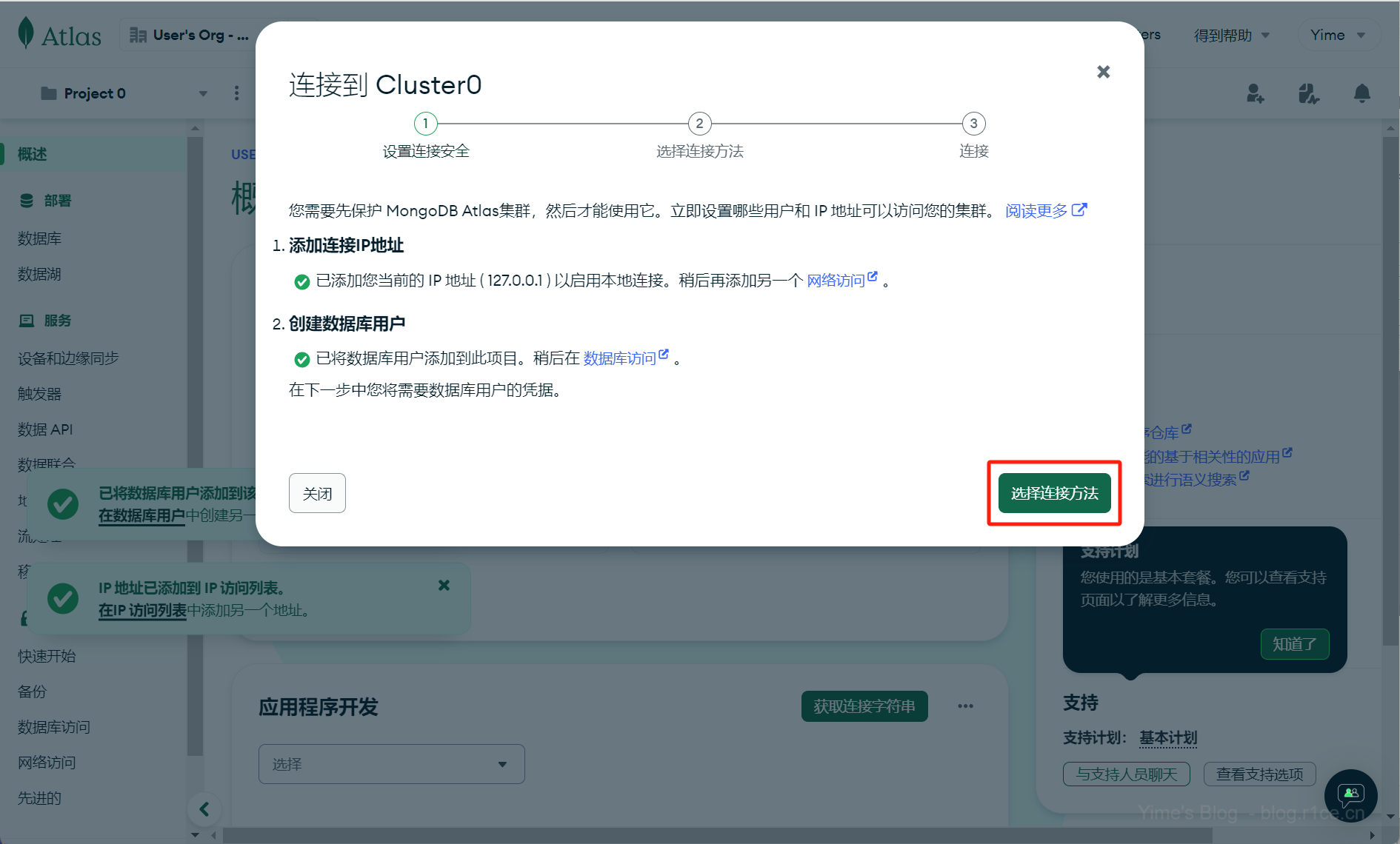
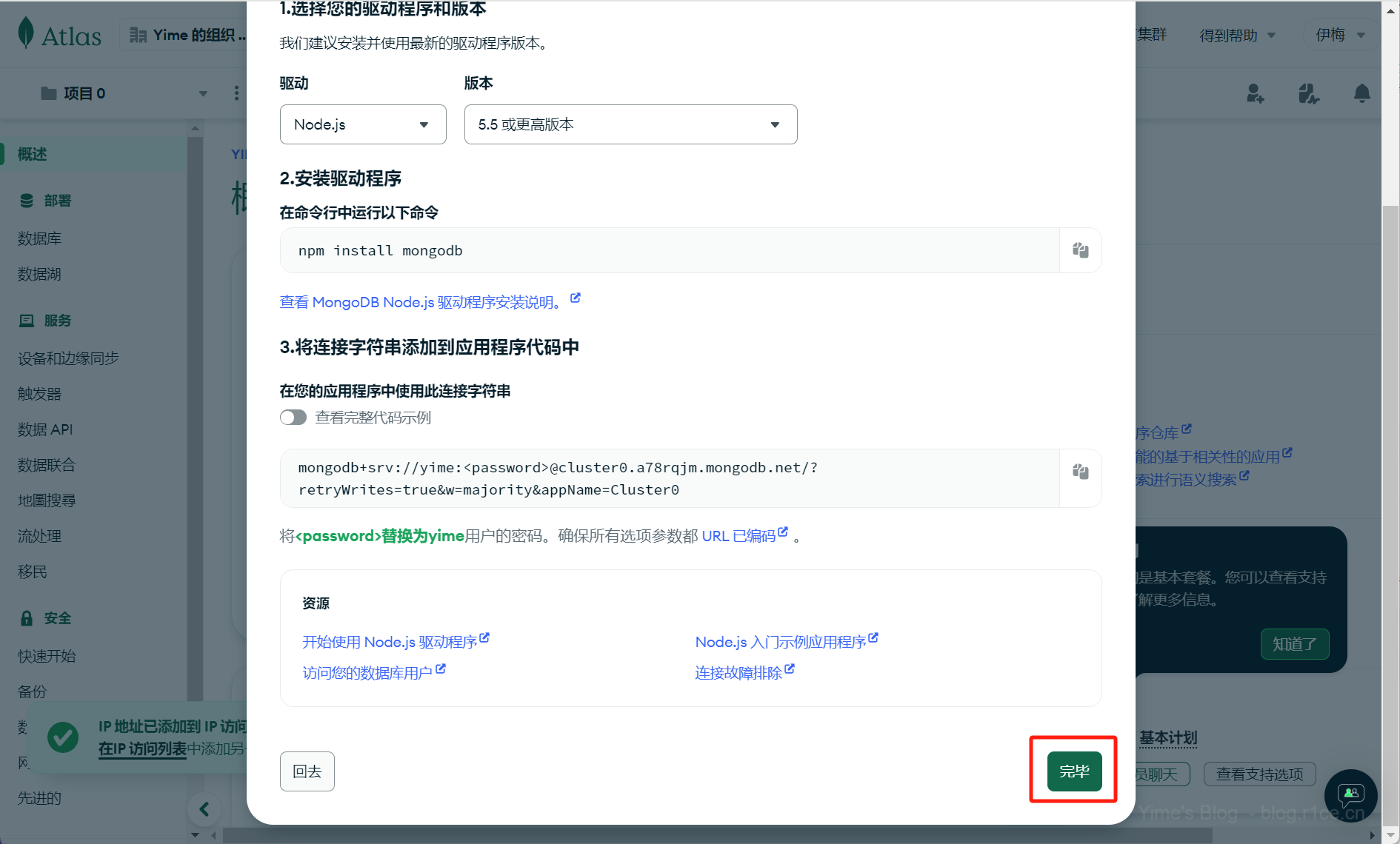
之后回到刚才设置数据库连接信息的页面,点击 选择链接方式

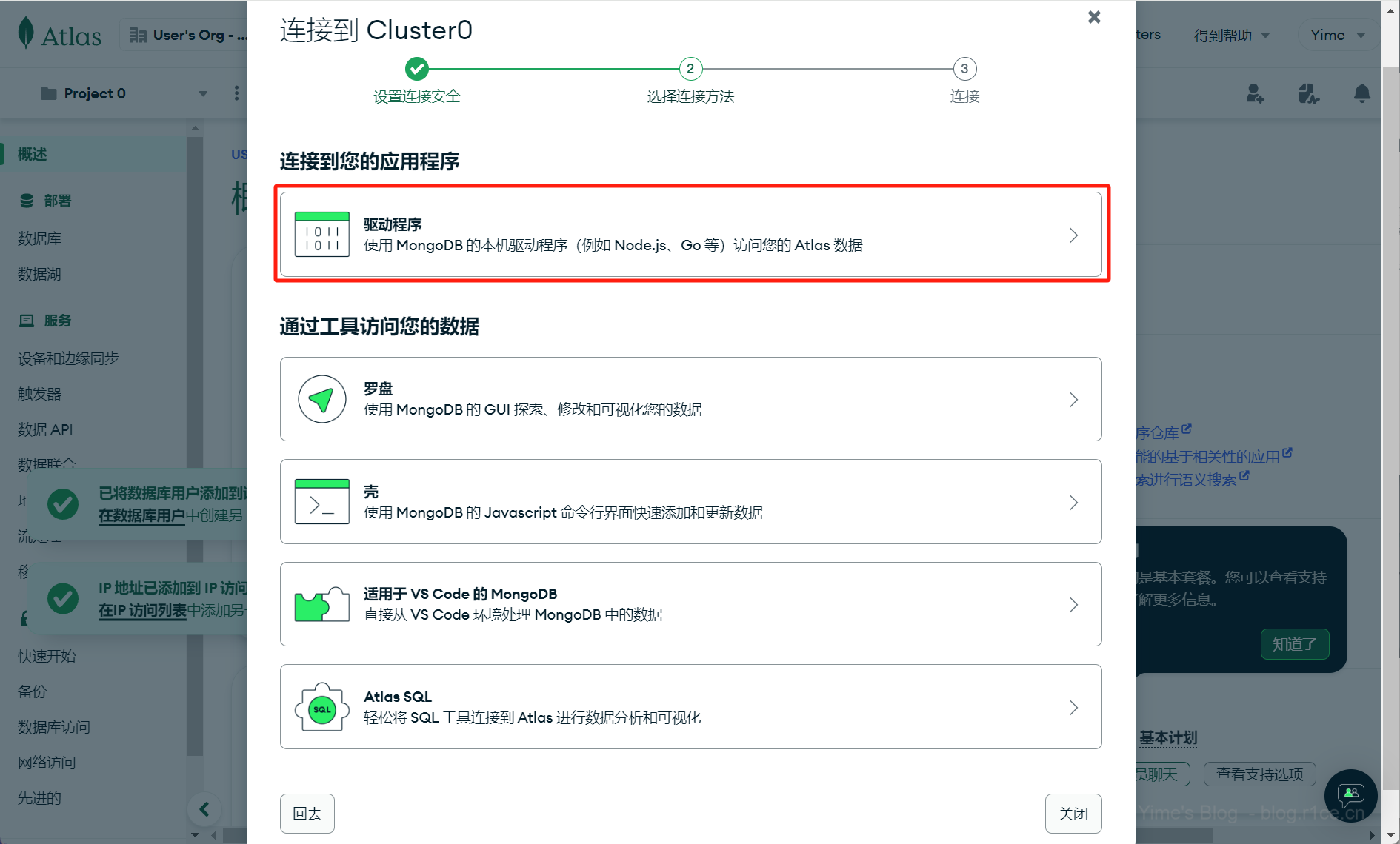
点击 连接到您的应用程序 中的 驱动程序

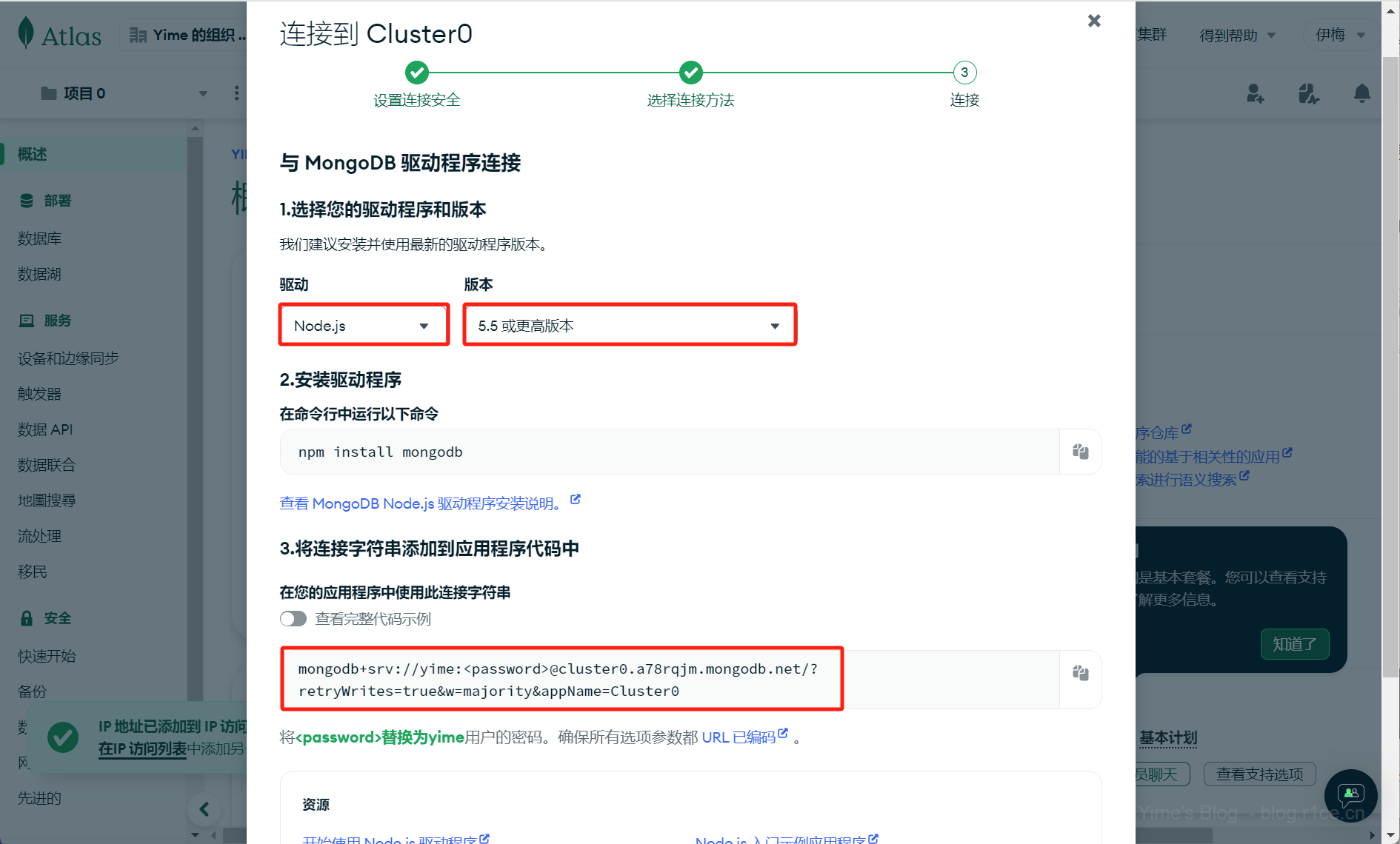
将驱动选择为 Node.js 版本选择为 5.5或更高版本,然后将下方的连接字符串复制到记事本中

最后点击下方的 完毕 完成连接信息的配置

在记事本中将连接字符串的 <password> 替换为之前设置的用户密码,保存备用
1 | mongodb+srv://yime:ISws5d4fRige3wx8@cluster0.a78rqjm.mongodb.net/?retryWrites=true&w=majority&appName=Cluster0 |
部署 Vercel
点击以下链接将 Twikoo 一键部署到 Vercel
在弹出的界面进行以下配置
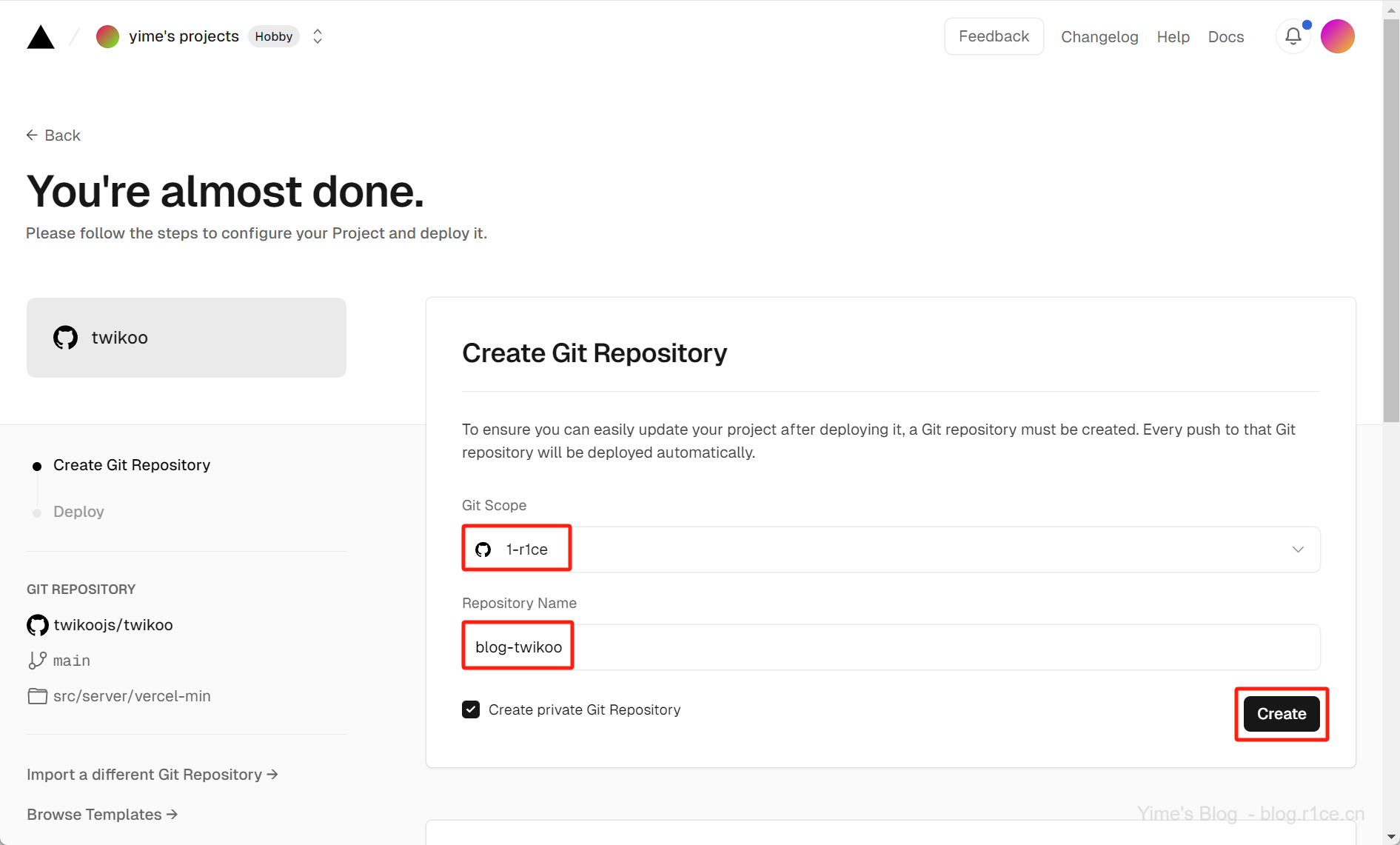
- 首次使用需要先绑定一下直接的Github账户
- 选择自己的Github账户
- 修改仓库名称,可以自定义
- 最后点击
Create完成项目部署

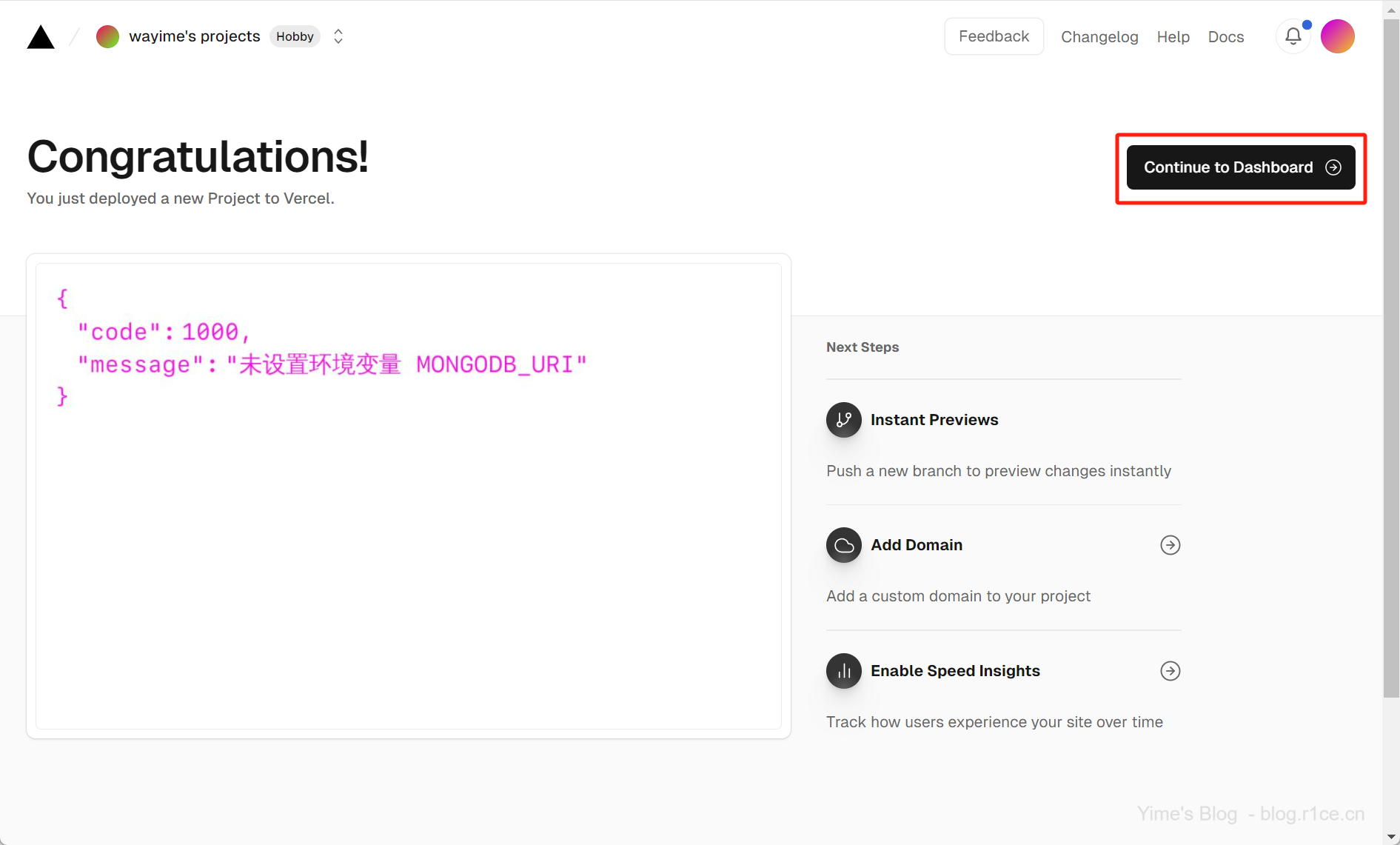
创建完成后会弹出新的页面,在页面上会提示 “未设置环境变量” 字样,我们点击右边的 Continue to Dashboard 进行配置

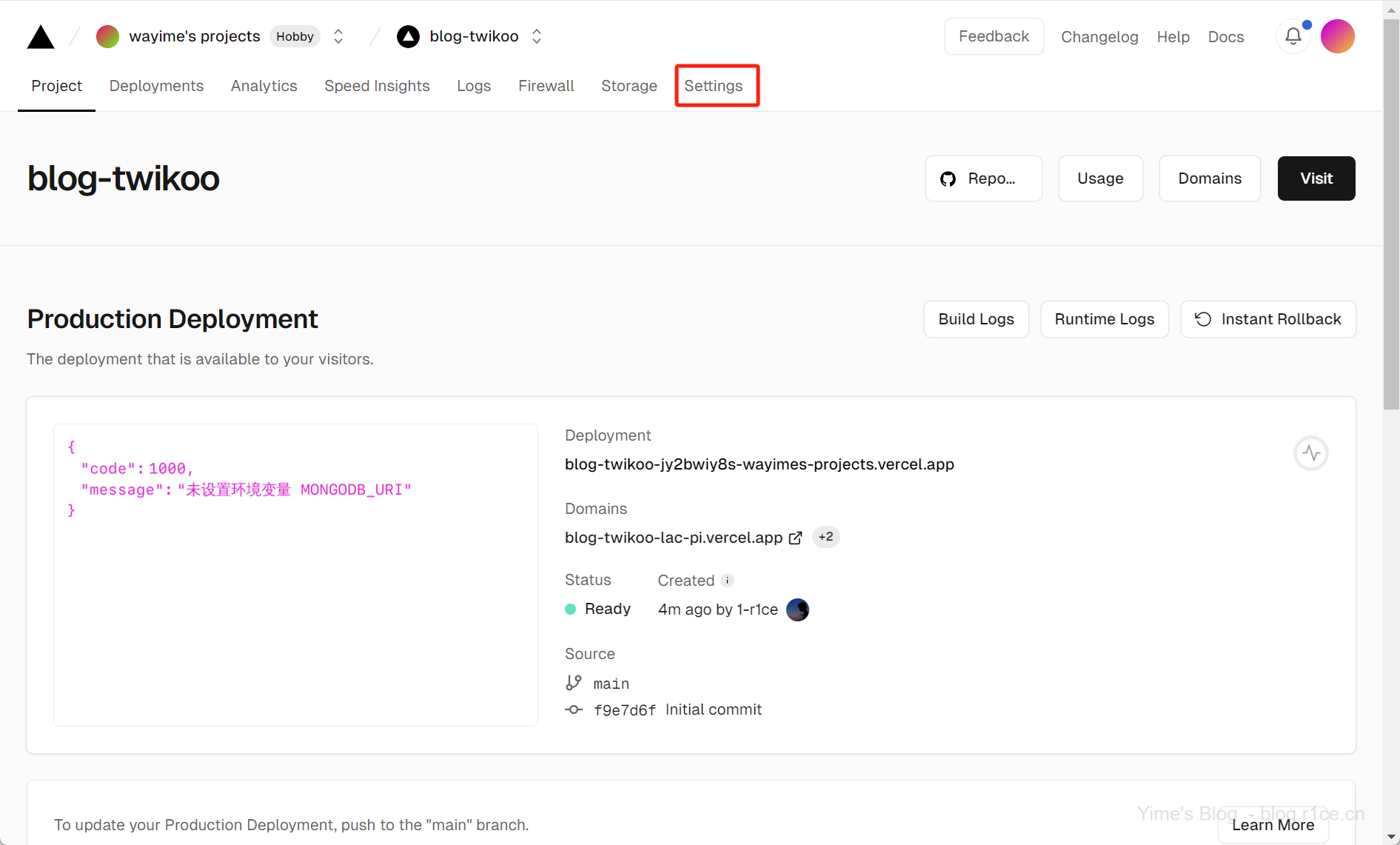
在仪表盘页面点击导航栏中的 Settings 进入到设置页面

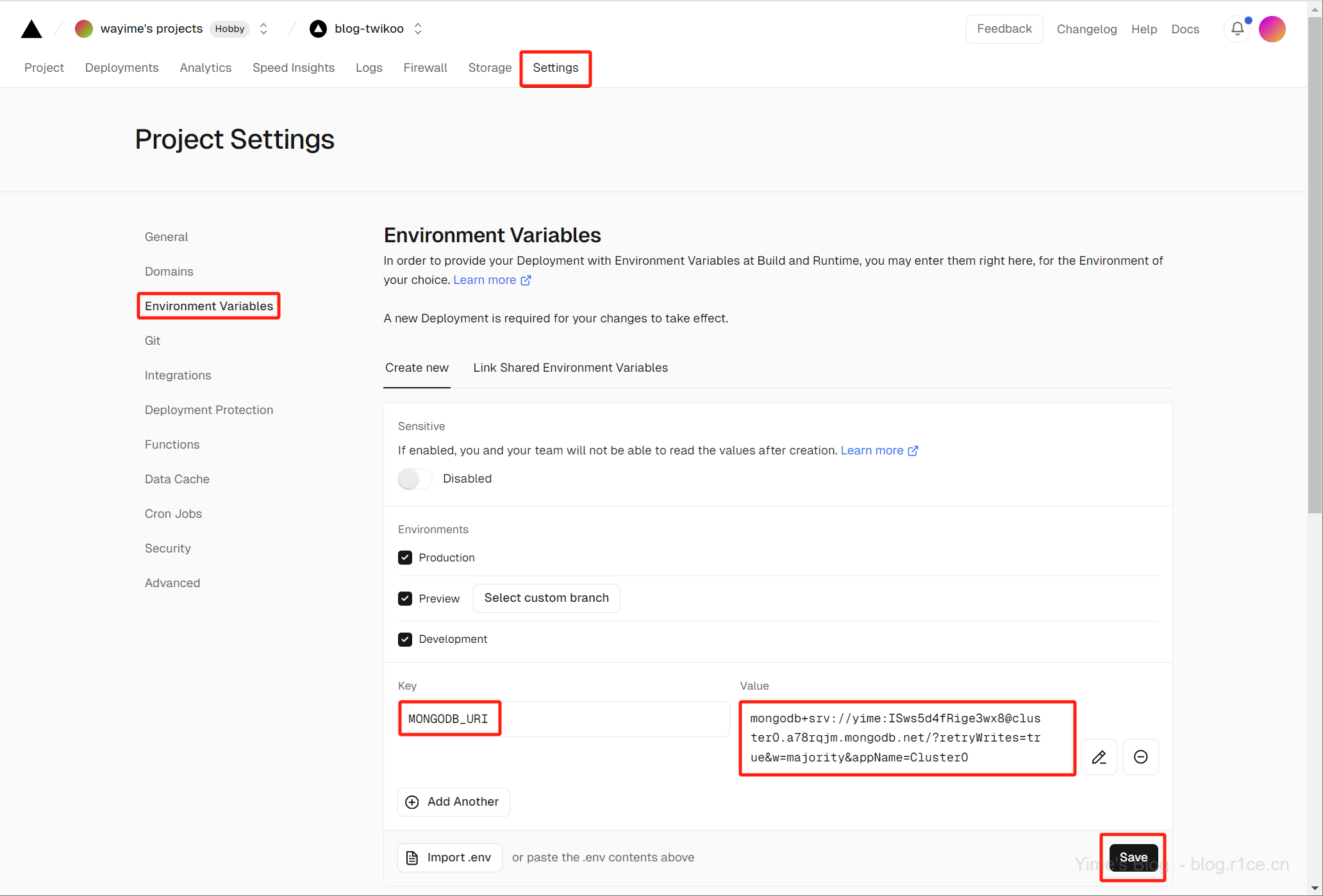
我们在设置页面的右侧找到 Environment Variables 并点击,跳转到环境变量配置页面。进行以下配置:
在
Key当中填入MONGODB_URI在
value当中填入之前已经补齐密码的数据库连接字段点击
Save保存环境变量

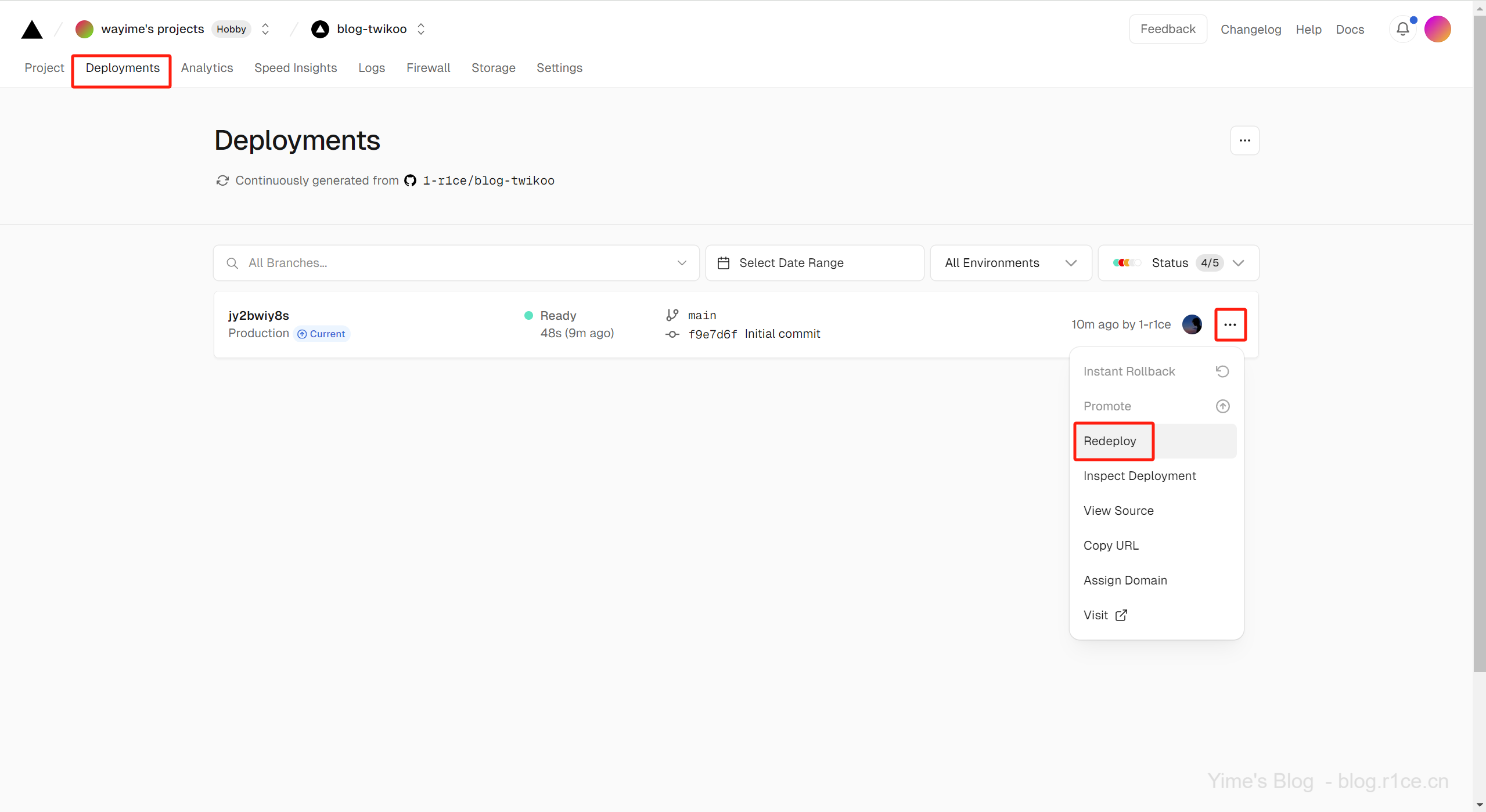
我们点击上方的导航栏回到 Deployment 页面,进行如下操作
- 点击右侧的
...符号 - 点击下拉选择中的
Redeploy按钮进行重新部署 - 在弹出的确认窗口中保持默认,再次点击
Redeploy按钮进行确认

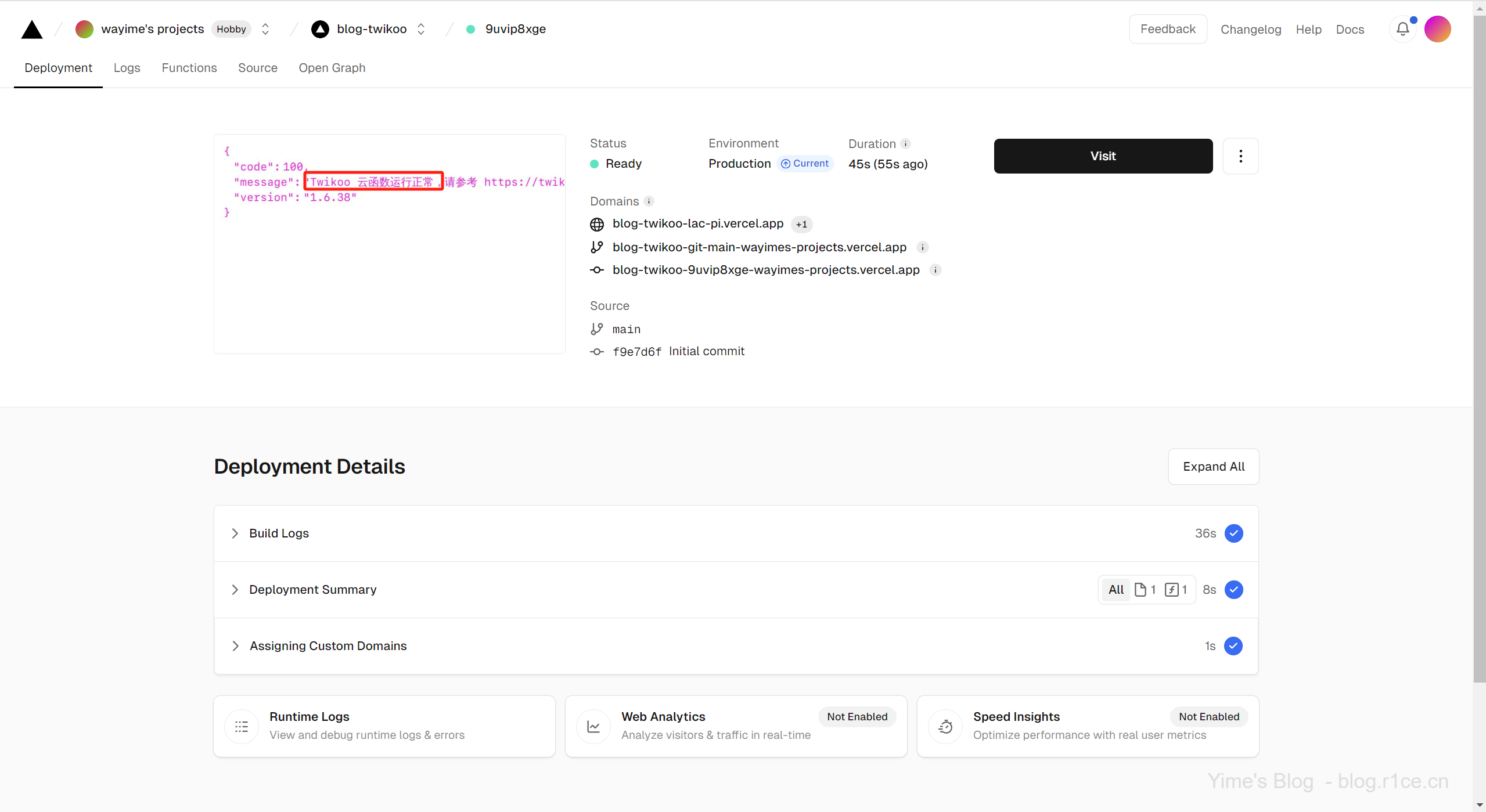
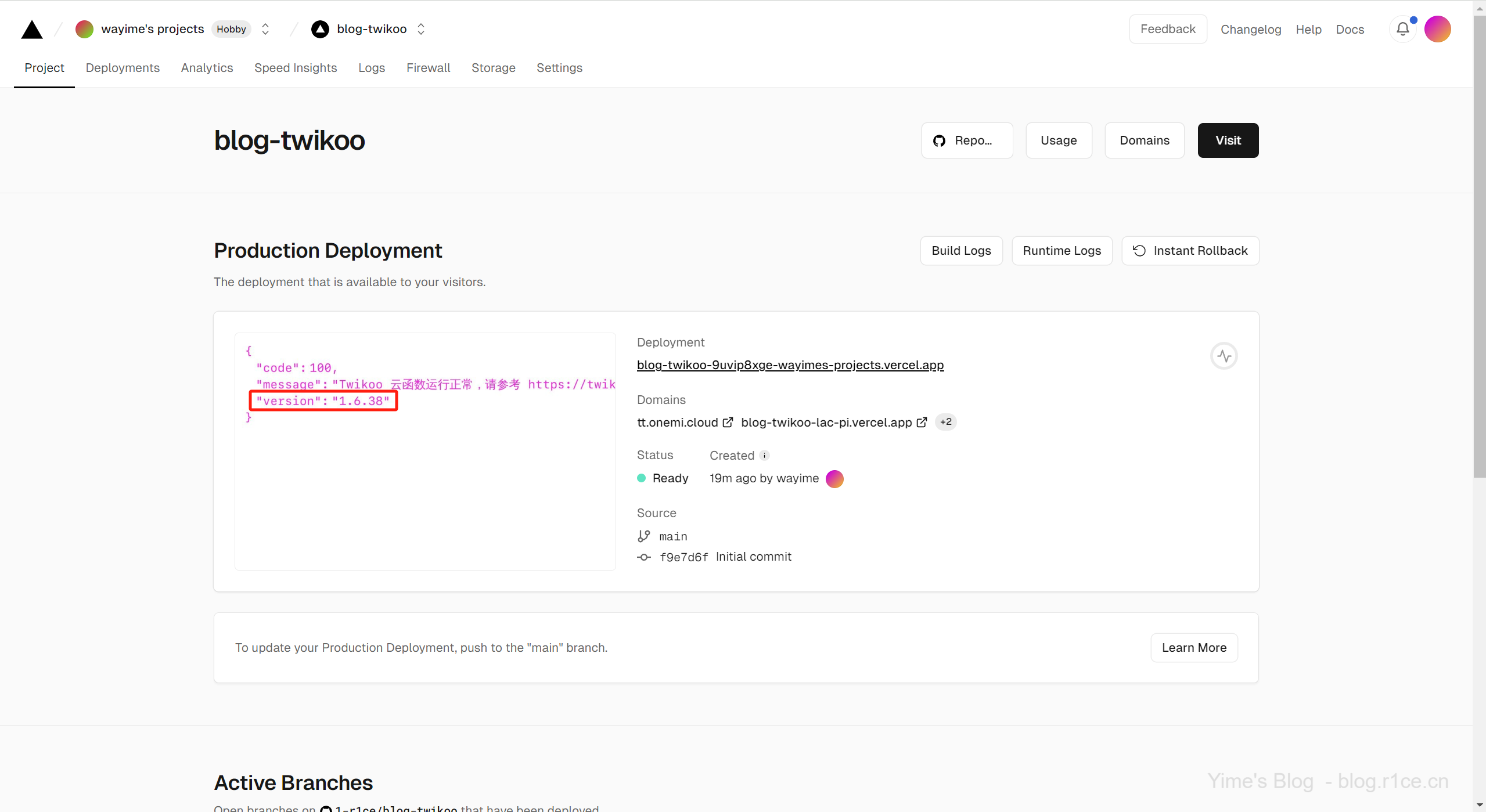
在新页面等他项目重新部署成功,出现 “Twikoo 云函数运行正常” 字样即为部署成功

我们接下来为项目绑定域名
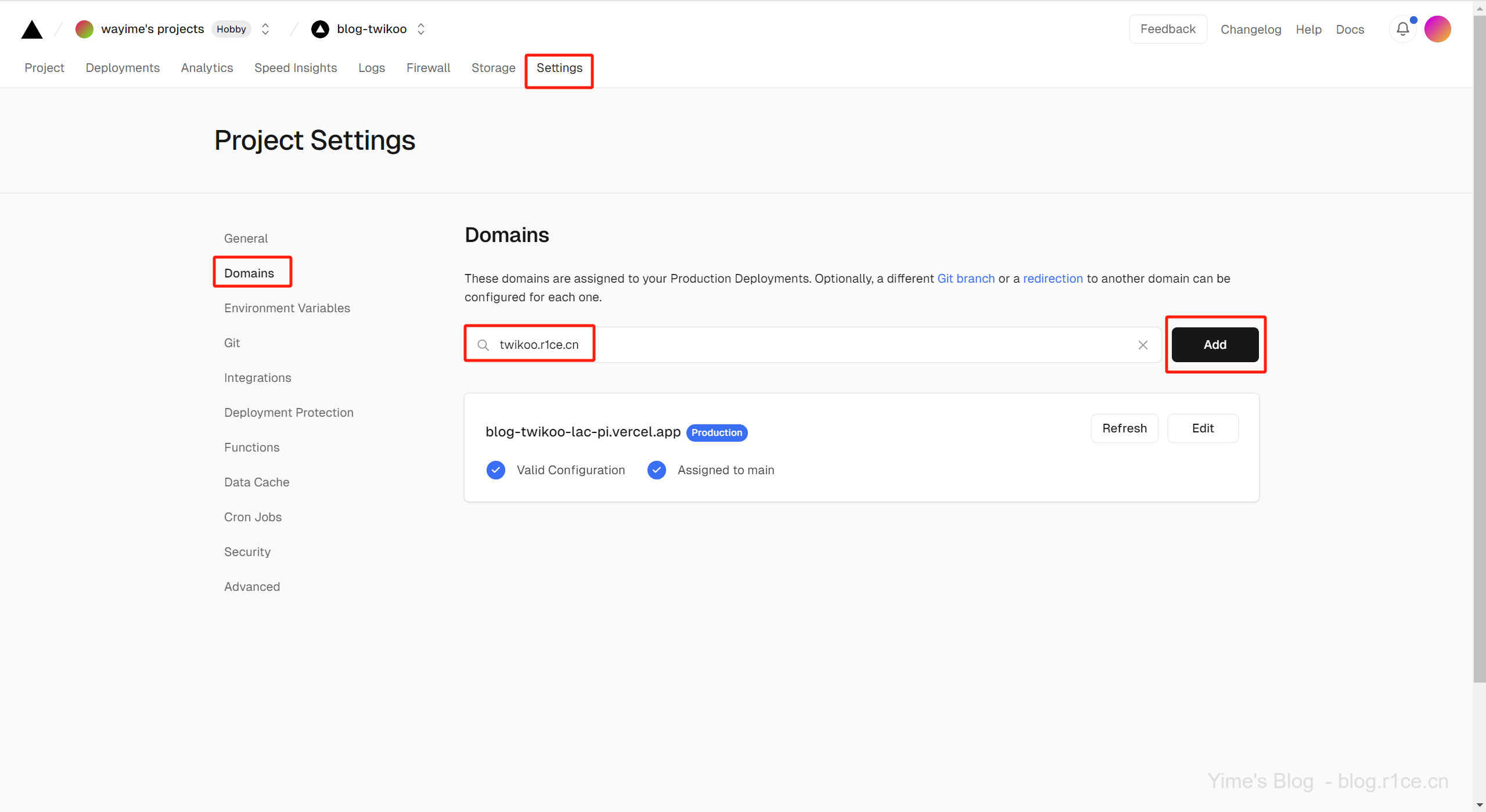
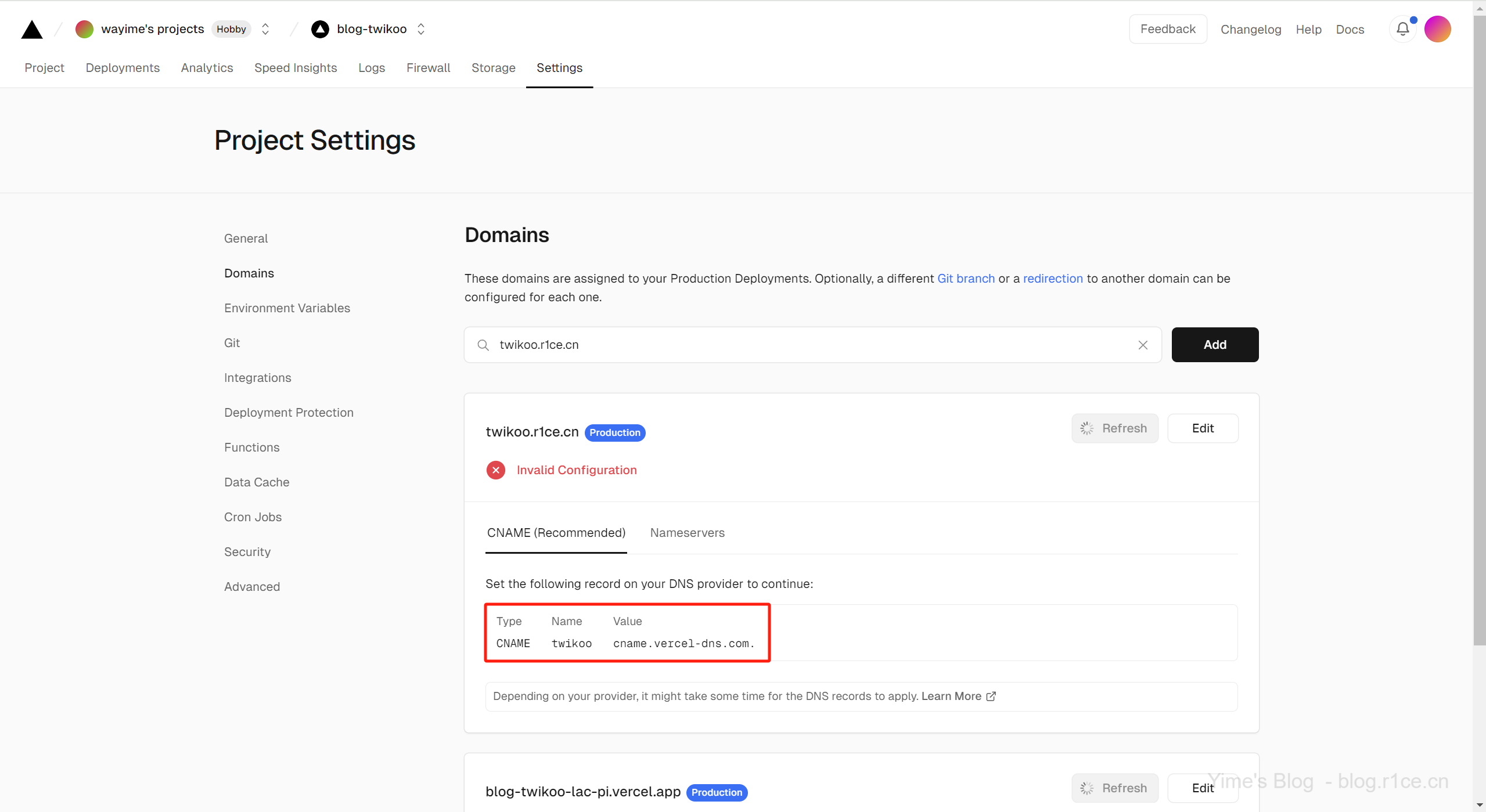
回到项目的仪表盘当中,点击导航栏中的 Settings 进入到设置页面,设置页面的右侧找到 Domains 并点击,跳转到域名配置页面。进行以下配置:
输入需要添加的域名,这里填写自己提前准备的域名即可,二级域名字段可以自定义
点击
Add按钮

之后会显示需要添加的解析记录,复制下来到自己域名服务商的解析页面添加即可。

等待域名解析成功,Twikoo 评论系统的后端就搭建完成了
前端配置
接下来,我们需要修改博客的主题配置文件,来接入刚才自己搭建的 Twikoo 评论系统的后端当中。
1.将前端 js 文件的版本号与后端版本号设置一致
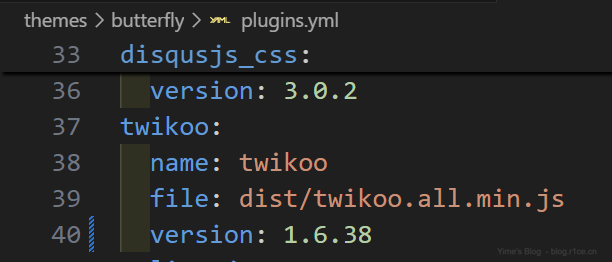
我们打开 [博客目录]\themes\butterfly\plugins.yml 文件,进行以下配置:
1 | twikoo: |

版本号可以在后端仪表盘的这里获取

2.对主题配置文件进行修改,以启用 Twikoo 评论
将博客所使用的评论系统设置为 Twikoo
1 | comments: |
对 Twikoo 后端参数进行配置
1 | twikoo: |
3.测试与访问
在CMD窗口中运行服务器
1 | hexo server |
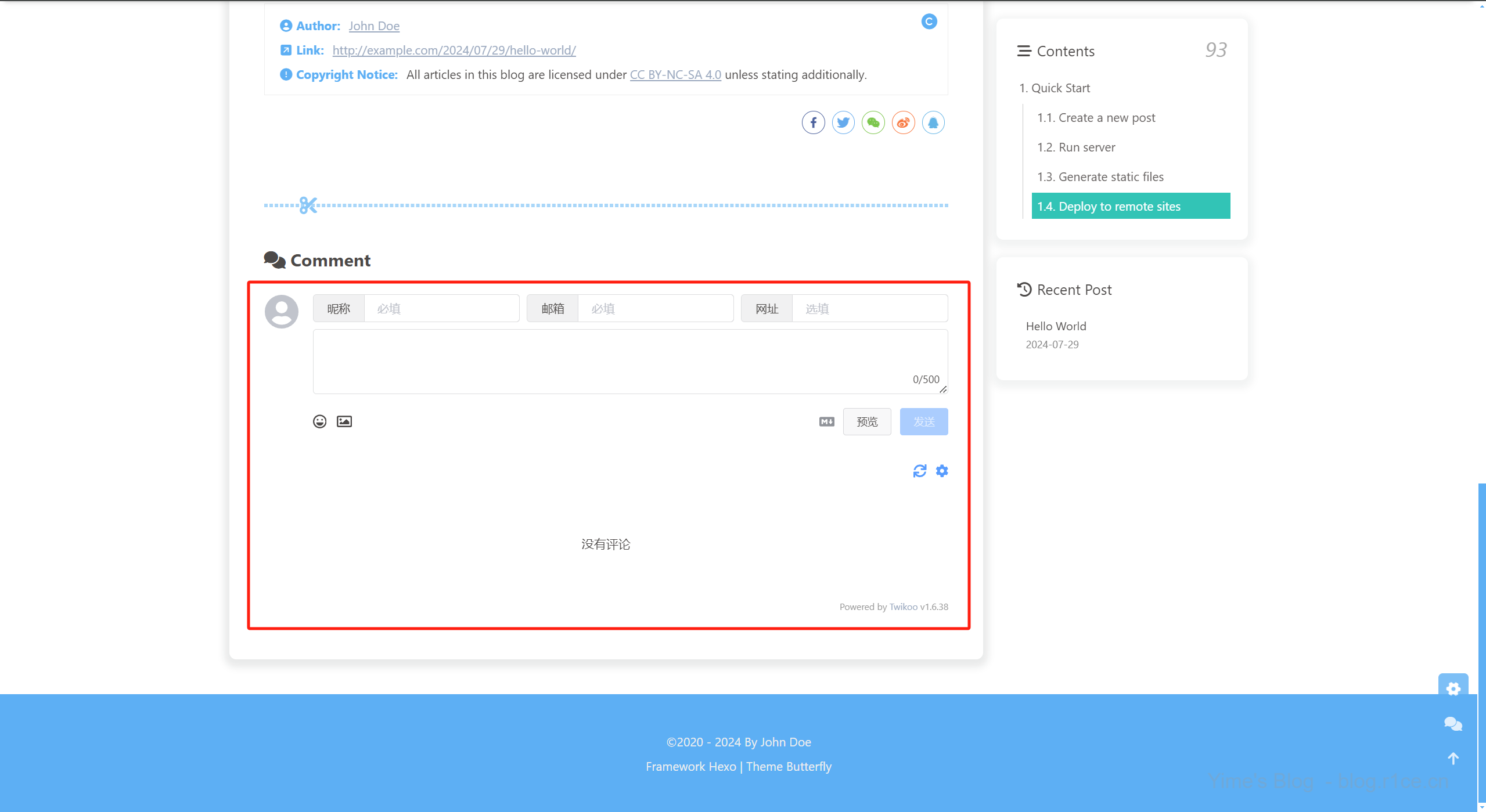
在浏览器访问http://localhost:4000/,然后打开一篇文章并下滑到最下方,发现评论已经启用

4.配置评论管理
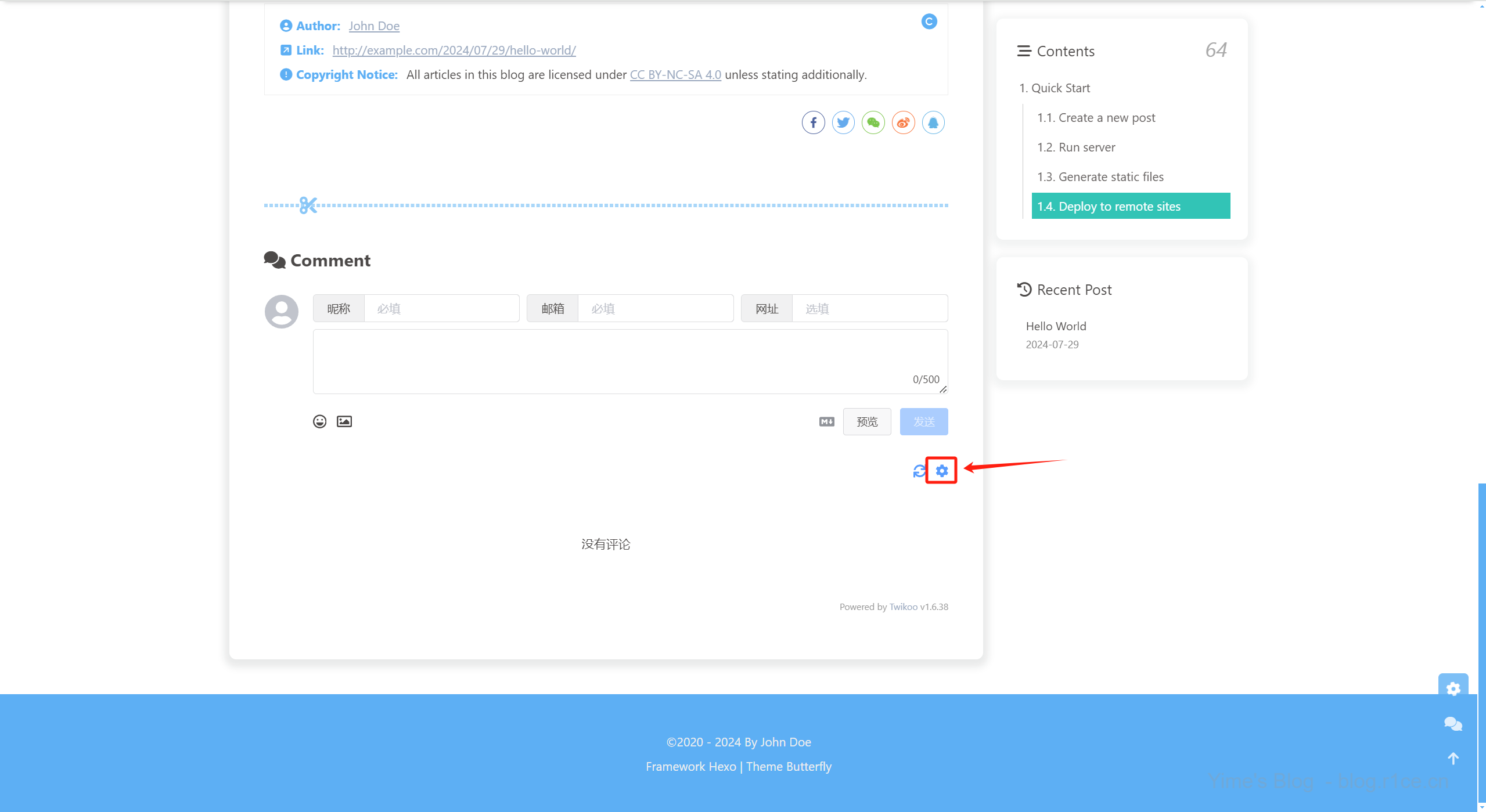
我们点击此处的齿轮图标,进入到评论管理后台

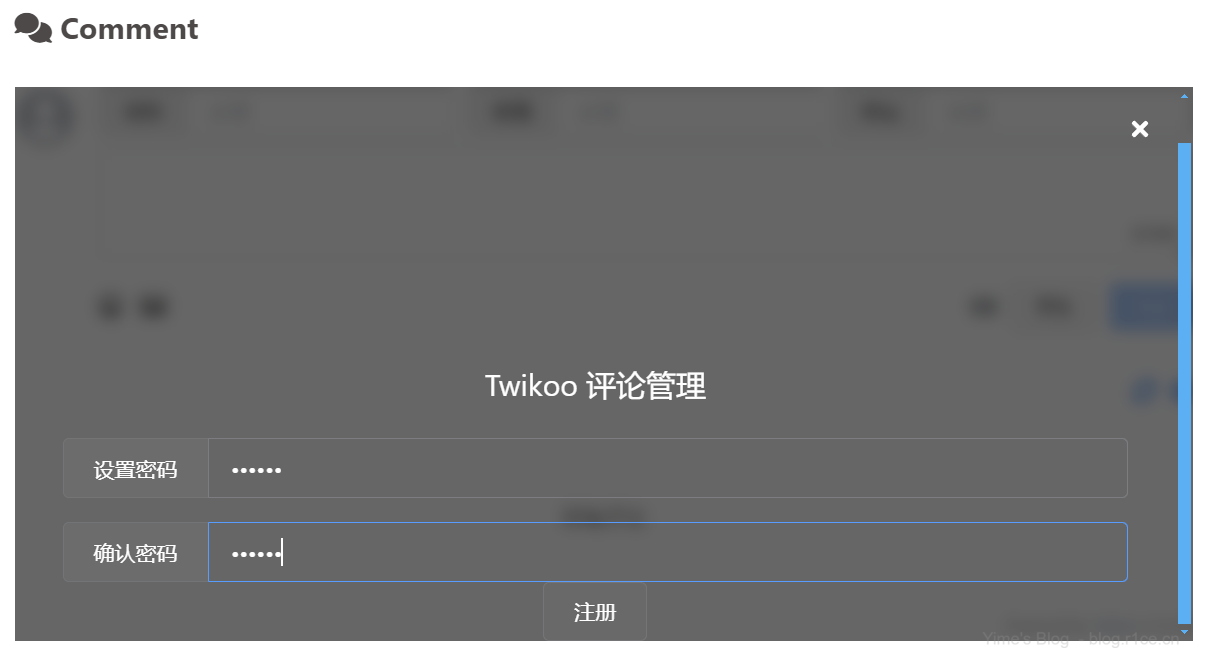
首次使用需要设置密码,这里自行设置就好,然后点击 注册 完成密码设置

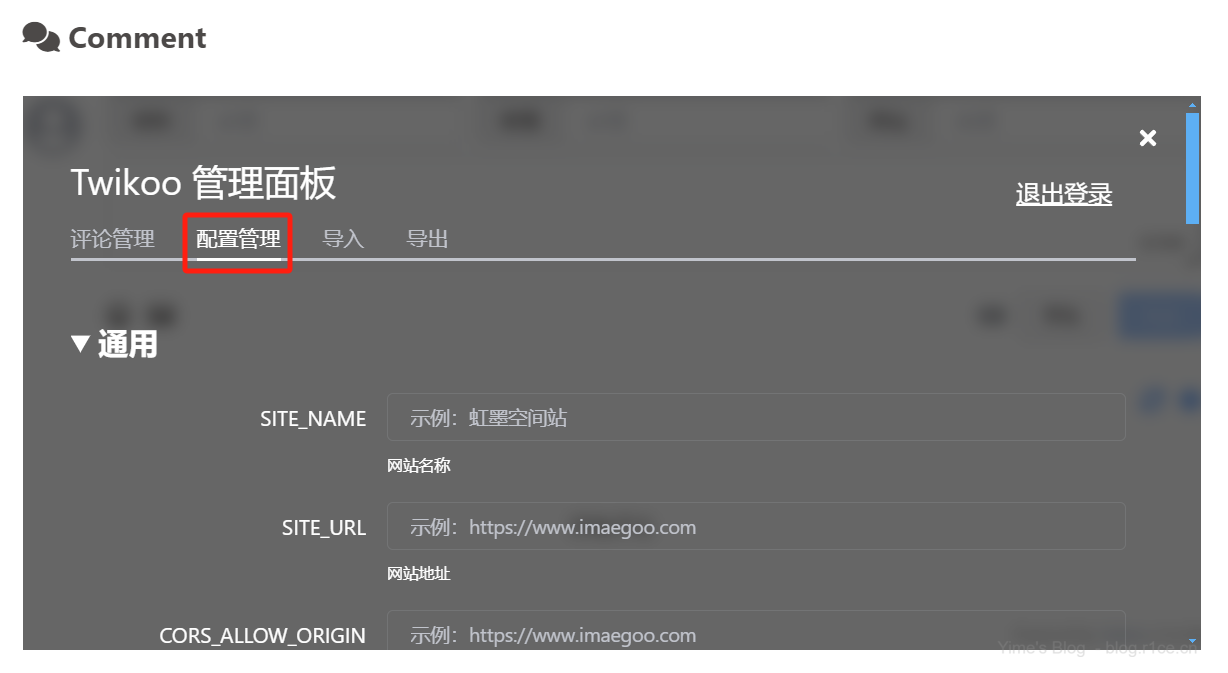
在进入评论管理后台之后,可以在 配置管理 页面进行详细配置,按照提示信息设置即可,这里不再赘述
End
至此,已经成功为 Hexo 博客配置了评论系统。
关于搭建 Hexo 博客的系列文章也接近尾声。
如果你在文章中发现有什么问题,或者有什么疑问,欢迎在评论当中指出。

